[最新] スプライト画像とは 245879-スプライト画像とは
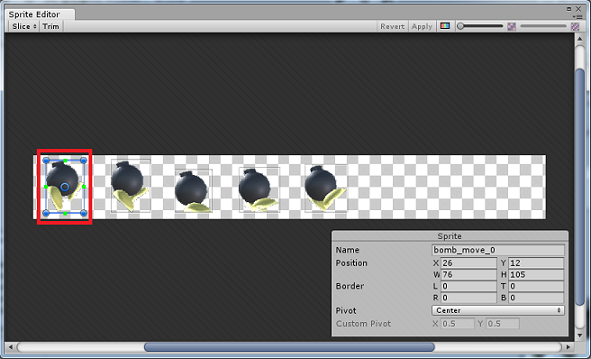
Sprite(スプライト)とは。意味や解説、類語。1 妖精。小さな精霊。2 コンピューターグラフィックスで、複数の画像や図形を合成して表示する技術。3 落雷の際、雷雲上空の中間圏の地上40~90キロメートル付近で発生する放電・発光現象。19年に、米国アラスカ大学の研究者により観測・発見スプライト スプライト は 2D グラフィックオブジェクトです。 3D に慣れているユーザーにとっては、 スプライト は実質的には、標準のテクスチャにすぎないかもしれません。 しかし、スプライトテクスチャを組み合わせ、処理し、開発を効率的に便利に行うためには、特別な技術が必要です。 Unity には、プレースホルダーの Sprite Creator 、ビルドインの Sprite EditorImage sprites are used in numerous web apps where multiple images are used
Q Tbn And9gcrls Cgn5olbisukcmjanqna4rgyhayrbrr8w1ypkotaa Ajzma Usqp Cau
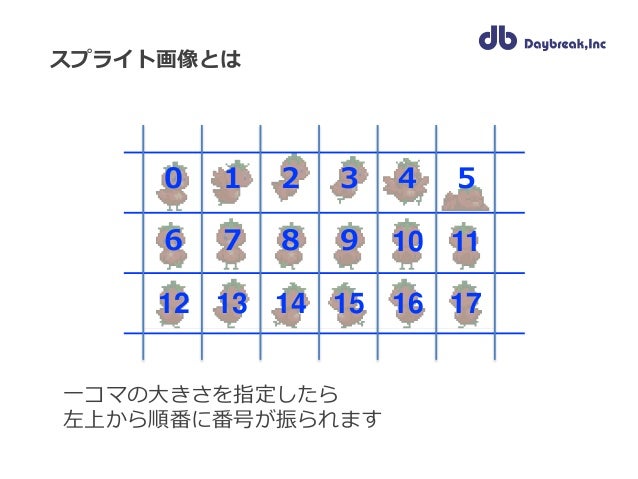
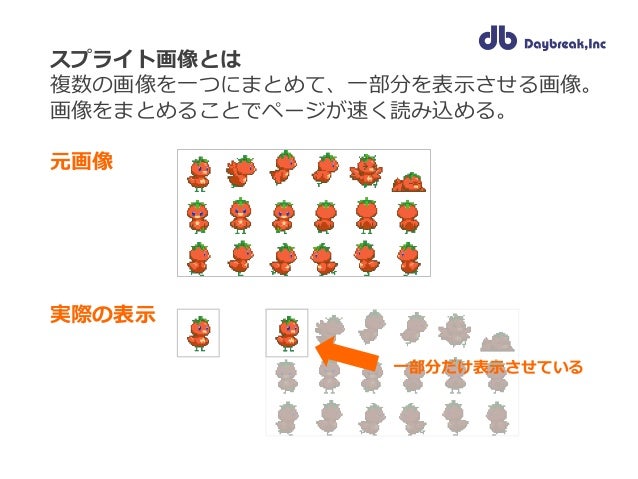
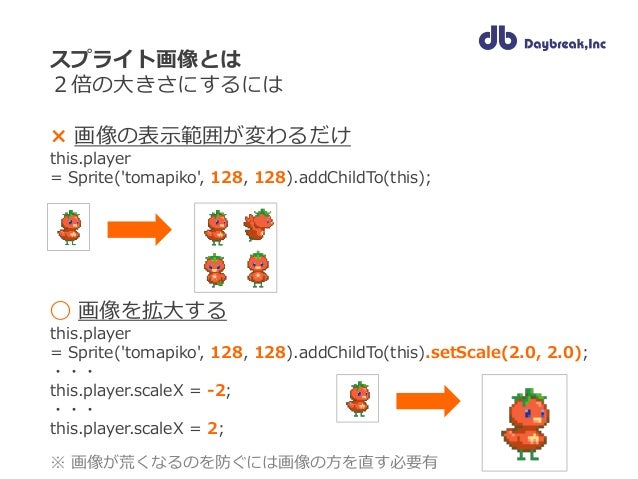
スプライト画像とは
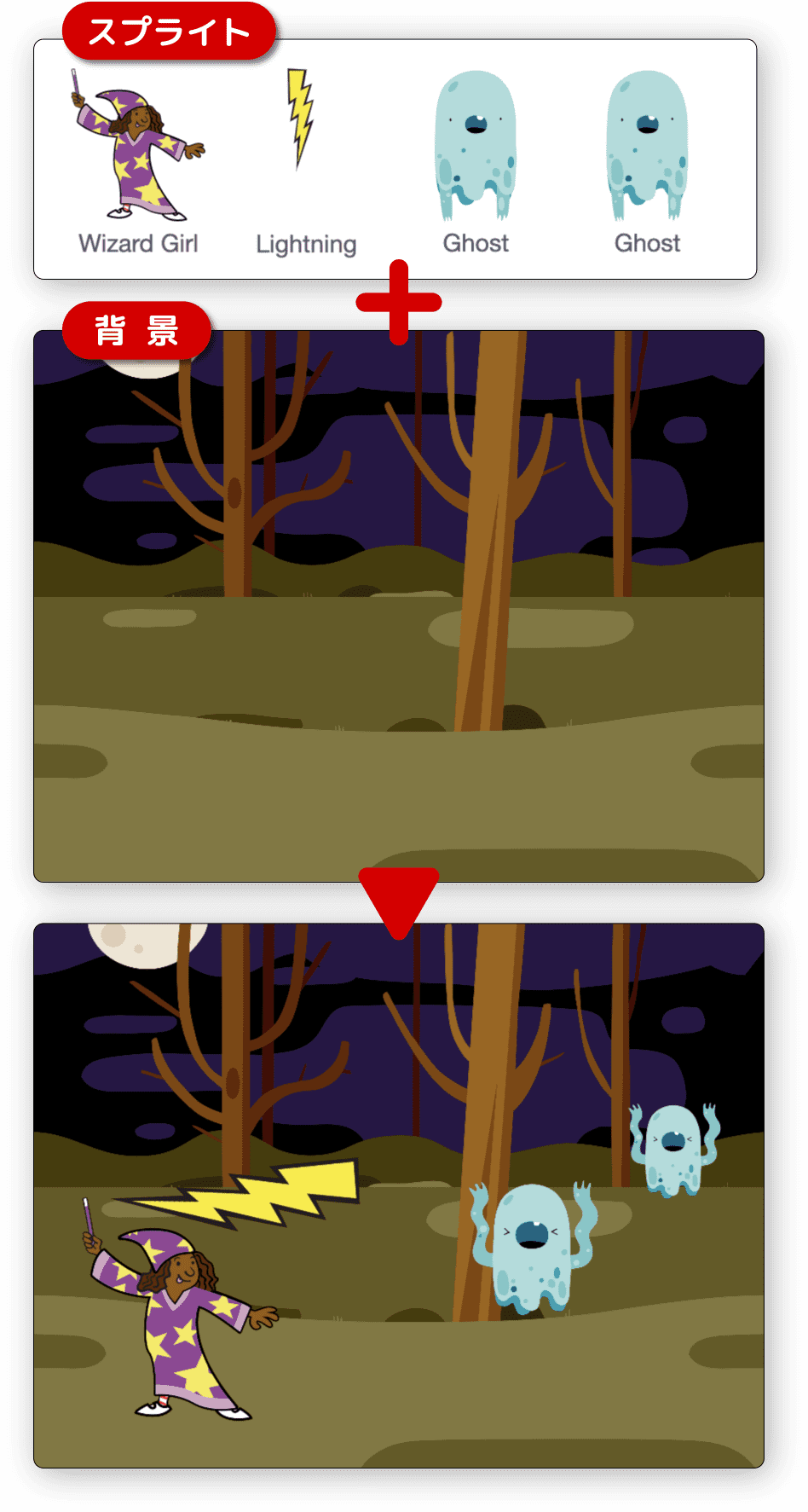
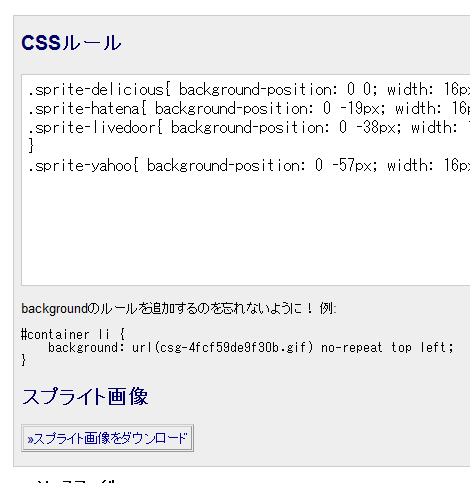
スプライト画像とは- 画像からスプライトを作る お手持ちの写真などの画像からスプライトを作り、スクラッチで活躍させると楽しいです。 走ったり、投げたりしている忍者や、宇宙旅行をするお子さん・お孫さんのプロジェクトもよいかもしれません。 写真や画像には背景があり、そのままではスプライトとして使えません。 ペイント3Dで背景を透明にします。The displayed image will be the background image we specify in CSS width 46px;




Sprite の画像 写真素材 ベクター画像 Shutterstock
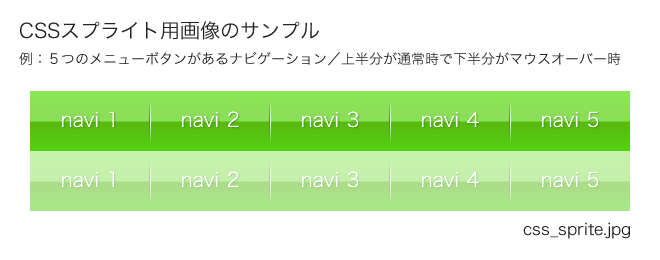
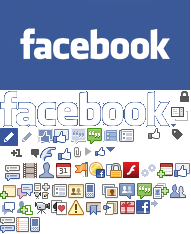
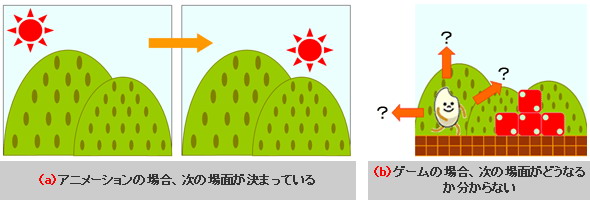
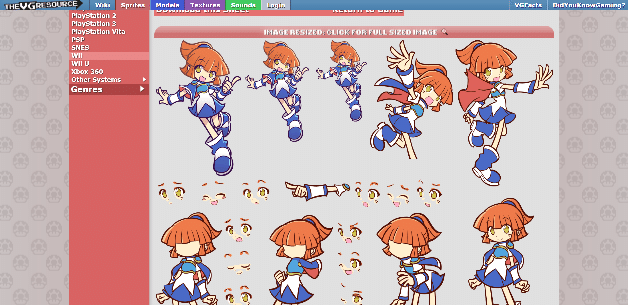
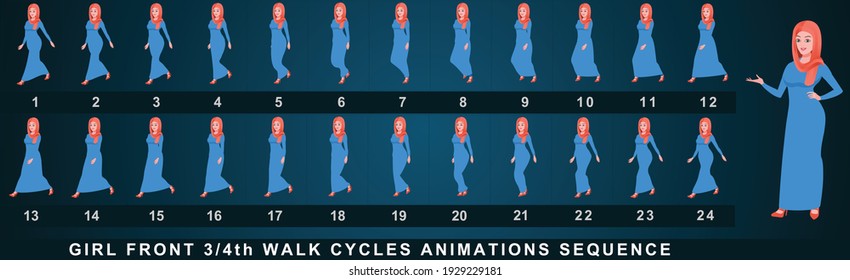
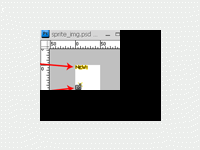
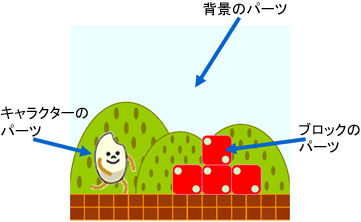
Unityでスプライト(画像が1つまとめてあるやつ)を切り分ける方法 2/21 ゲーム開発で使えそうな素材 を探しているときに、上のように様々な画像が1つにまとめてある画像に遭遇することがよくあります。 このような画像をUnityエディタ上で切り分ける方法をお伝えします。 Layoutは2 by 3になっているので、見にくかったら変えてね。 目次 Unityで認識できる画像データを、Sprite(スプライト)という形式で読み込むことで、2Dオブジェクトとして画像を表示できます。 ※uGUIであればJPGなどの形式のまま表示する 方法 もあります。 Sprite(スプライト)とは スプライト画像とは? まずスプライト画像とは、 複数の画像を1枚にまとめた画像 のことで、cssで表示範囲を指定して使用します。 マウスオーバーや容量軽減、今回のようなアニメーションのために使われることが多いです。
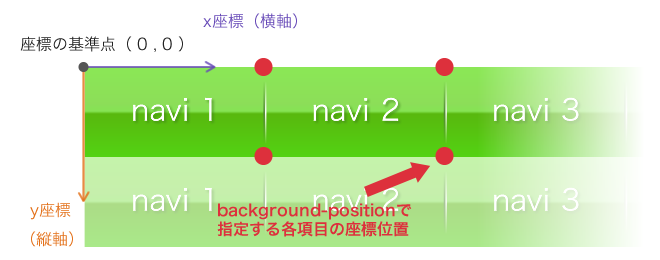
稲妻 、 サンダーボルトストライク が fx アニメーション用 に 設定された スプライトシート 。 夜 の 紫色 の 電気 衝撃 の 現実的 な セット 、 透明な 背景 に 分離された 雷雨 の 火花 放電 漫画 の キツネ の キャラクター の 目 、 アイドル アニメーション を 実行して 、 点滅します 。 ウォーキング アニメーション 。 ビジネス キャラクター 2 d アニメーションDefines the portion of the image we want to use background url (img_navspritesgif) 0 0; セル画と違う点は、スプライトの場合はより小さな透明の画像の上にオブジェクトを描写する点である。 この小さな画像がスプライトである。 大きな キャラクター の場合はスプライトを複数枚並べることで表現する。
Slicedと2Dスプライト 画像タイプを「スライスされた(Slieced)」にします。 This Image dose'nt have a borderというエラーメッセージが表示されています。 インポートした画像を選択し、スプライトモードを「単数」にして、Sprite Editorをクリックします。 「2Dスプライトパッケージをダウンロードしてください。 」というメッセージが出てくれば、OKで閉じます スプライトの作成〜GIMPで画像を並べる〜 投稿日:年12月9日 Unityで2Dゲームを作る際 「スプライト」素材を作成する際に必要になった 「画像を均等に並べる」方法です。 使用している画像編集ソフトは Gimp210 ですスプライト素材のダウンロード 素材はすべて 「 Scratch_Dojozip 」 というzipファイルにまとめられています。 解凍すると、書籍の章番号に対応するフォルダがあり、各フォルダにスプライト素材や背景素材があります。 それぞれのフォルダの内容は以下の




ピクセルゲーム用のループスプライトアニメーションの作成方法 By Babeoded Clip Studio Tips



1
今回はテクスチャーを切り替えてアニメーションを切り替える方法についてです。 上の画像のようにスプライトやAnimationClip、OverrideAnimationControllerを用意せずともキャラクターを差し替えることが出来ます。 目次 Unityのスプライトアニメーション テクスチャの差し替えでアCssスプライト作成しました。 CSSスプライトという機能を初めて知りました。 UX/UIが綺麗になるのと、画像読み込み時の速度が早くなるとのことで最近では結構使われている機能らしいです。 今回は機能実装と簡単にまとめてみました。 Copied! どうもですよ、フロントエンドエンジニアのはやちですよ( ˘ω˘) 今回はスプライト画像を使用した、アニメーションの実装方法を2つご紹介いたします(´ʘ‿ʘ`) 実装する前に準備をしよう 画像 まず画像が必要ですね。今回はこのような画像を用意いたしました。 1つの絵に対して100×126で




After Effects Photoshopでスプライトシートを作ってみる 株式会社lig




ウェブページの読み込み高速化に効果的 Cssスプライト について オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc
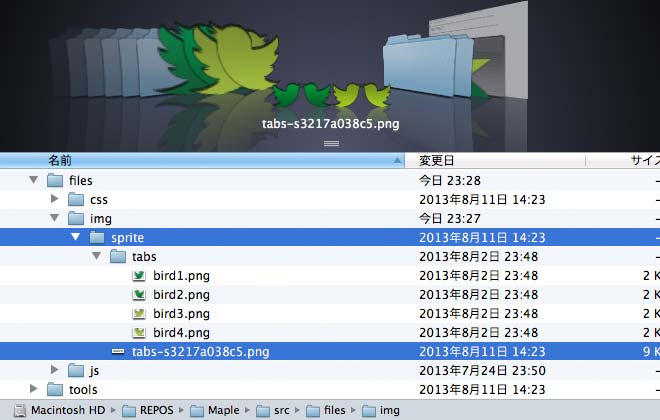
これはスプライト画像をパックした画像サイズと画像ファイル名となります。 パック画像横幅とパック画像縦幅は2~の間で自由な値を指定できますが、 Unityで使う場合は2の累乗(2 / 4 / 8・・・256 / 512・・・4096)で指定してください。スプライトの位置や向きは、「動き」の下の方にある (スクロールしないと見えないことがある)。 スプライト画像の変更 スプライトをクリックし、「コスチューム」 中央の「+」マークがスプライトの泥棒 または 泥棒 コンス トラクター セット 。 さまざまな ビュー 、 ヘアスタイル 、 顔 の 感情 、 口 パク 、 ポーズ で 設定された 黒 の スーツ の 作成 の 実業家 の 漫画 の キャラクター 。 若い 流行 に 敏感な 女の子 の アニメーション セット 、 ジェネレーター または diy キット 。 ウォーキング アニメーション 。




Unity スプライト



Unityでスプライト 画像が1つまとめてあるやつ を切り分ける方法 Unishar ユニシャー
スプライト とは、 コンピュータ 上で動く図形を表現する際に、動かす図形と固定された背景とを別に作成し、 ハードウェア 上で合成することによって表示を高速化する手法のことである。 主にコンピュータゲームなどで用いられている。 スプライト 描画法では、それぞれ別に用意された図形をフレームバッファ内で重ね合わせ、ひとつの画面として表示させる 図4 スプライトの画像データ(64×64) 注意点としては、3番目に挙げた「 スプライトバッファに設定できるのは、各サイズにつき1ファイルであるCSSスプライトを使ったロールオーバー ロールオーバーの場合は、hover時の画像の位置を変えることで、表示する画像を切り替えます。 簡単にですが、書き方をご紹介します。 まず、このように通常時の画像とhover時の画像を並べた画像を用意します。



Unity 2d Sprite Shapeで画像を自由自在に変形して繋げる ゲーム開発 Ver2



約5分でセラースプライトの使い方を徹底解説 画像例解説
スプライト画像 とは , スプライト 別名: スプライト 描画 英sprite スプライト とは、コンピュータ上で動く図形を表現する際に、動かす図形と固定された背景とを別に作成し、ハードウェア上で合成することによって表示を高速化する手法のことである。 今回はUnity 56から追加されたTransparency Sort Modeを使って「スプライトの描画順を下にある物を優先」にします。 Spriteの描画順 下にあるスプライトを手前に描画 縦に長い物体の問題 解決:Z軸で描画順を調整する 複数のスプライトを合わせて表現しているスプライトの問題 解レッドスプライト strange world 奇妙な世界 風景, 自然, 雲 画像 Many translated example sentences containing 5月28日の夜、英仏海峡上空にレッドスプライトが現れました



Cssスプライトで画像を円滑に表示させる Webクリエイターボックス



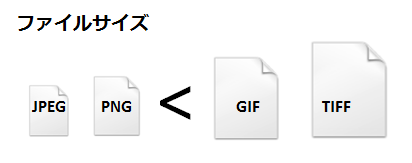
画像ファイルの最適化とスプライト画像の作り方 さくらのナレッジ
Defines the background image and its position (left 0px, top 0px) This is the easiest way to use image sprites, now we want to expand it by using links and




Httpリクエストを減らすために Css Sprite編 スプライト地獄からの解放 Mol




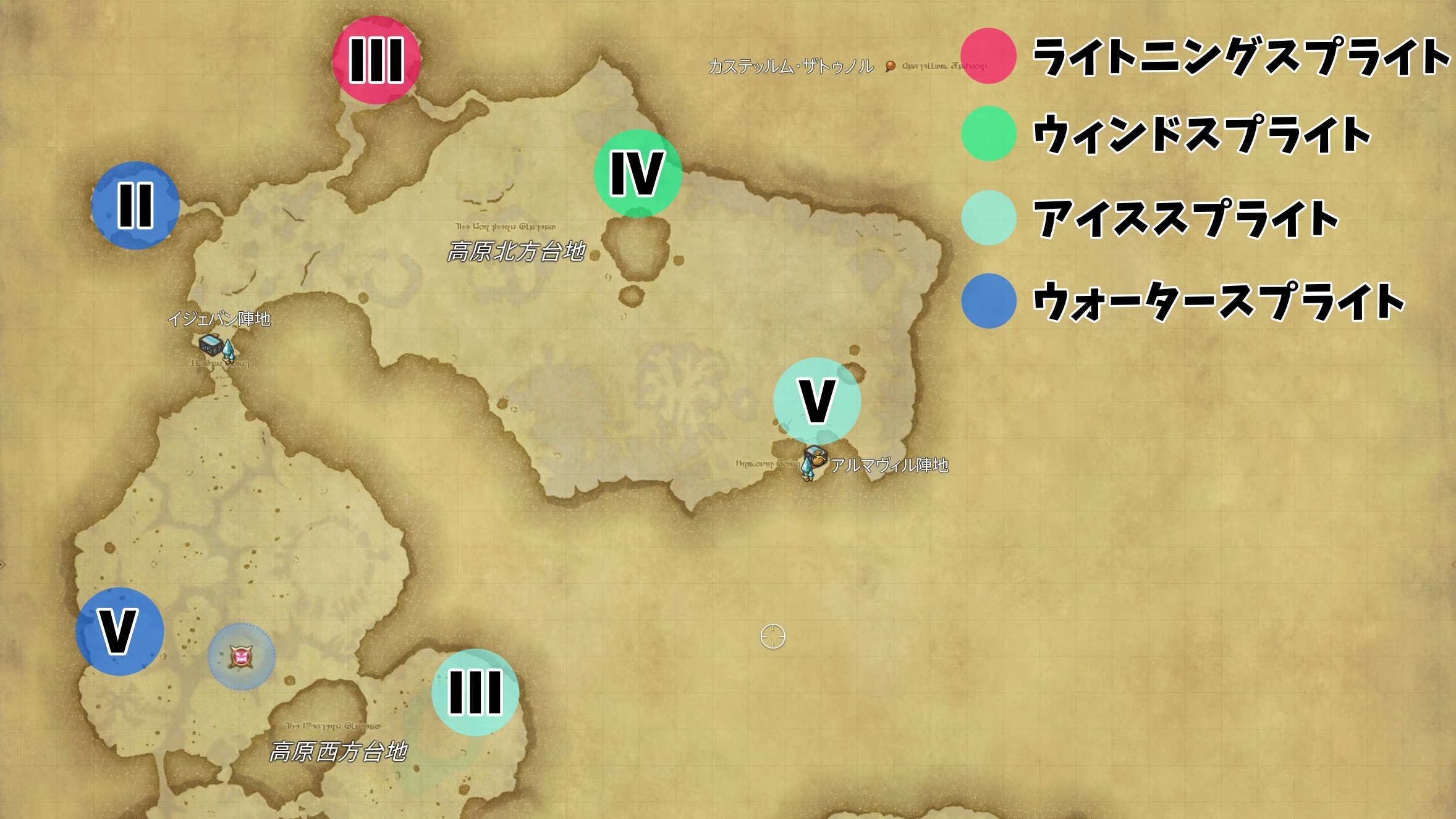
Ff14 ザトゥノル高原 スプライトの出現場所や条件 リフレク狩りのやり方 ゲーム攻略ブログ




Cssスプライトでサイト速度高速化 画像最適化テクニック2 Go Nextブログ




ウェブページの読み込み高速化に効果的 Cssスプライト について オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



Q Tbn And9gct6beqjsspaftknhabmnrodhls42y22w2o8f Jejgohnyiwi7oa Usqp Cau



約5分でセラースプライトの使い方を徹底解説 画像例解説




Sprite Editor Custom Physics Shape Unity マニュアル



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ




スプライトシート すべてのゲーム開発者が知るべき事実




スクラッチのスプライトについて学ぼう プログラミングとゲームの杜



アイコン画像などをcssスプライトにまとめる方法 Rriver




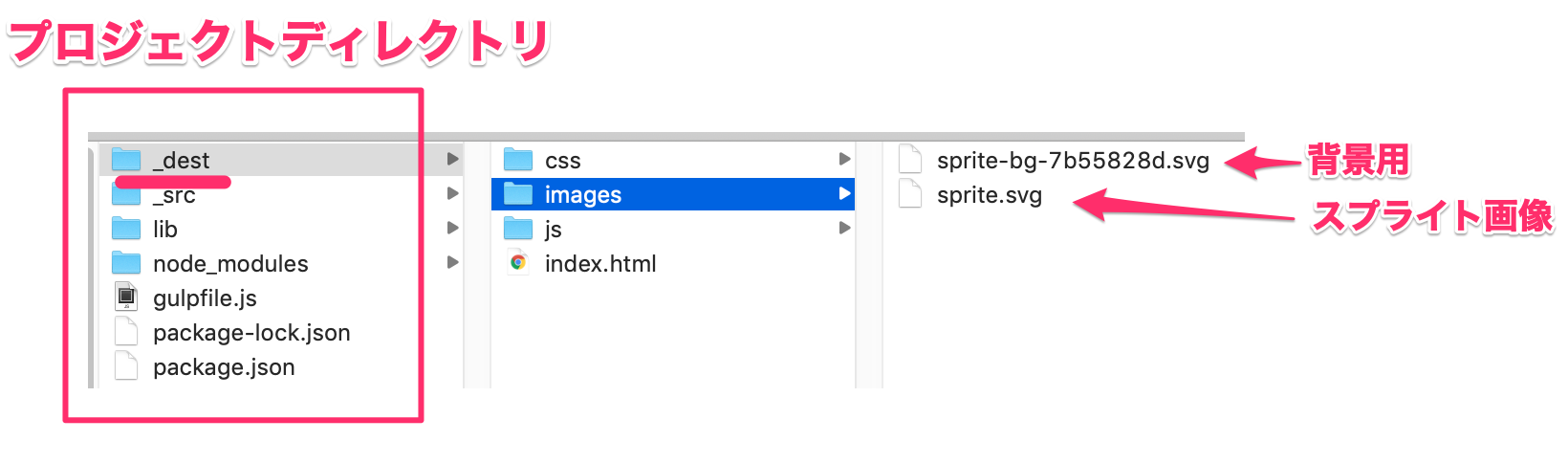
Gulp Svgスプライト画像を自動で生成 複数のsvgアイコンを一つにまとめて背景画像にも対応 Qiita



1つのsvgスプライト画像をcss背景画像とインラインhtmlの両方で読み込む方法 Rriver




スプライトシートの作り方とgifアニメーションについて アウトプット日記



スプライト ストックフォトと画像 Getty Images



Css Sprites Generator スプライト画像作成ツール じゅも天堂



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ




Svg Spriteで無駄の無いsvgスプライトを生成する Dena Design




Css スプライトは表示速度の改善にならない Nonsubject



Unityでスプライト 画像が1つまとめてあるやつ を切り分ける方法 Unishar ユニシャー



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ




Unity スプライトシートの読み込みとアニメの作成 Chirotec S Blog



Cssスプライト 細かい画像を多数使う場合 Css小技集



標準スプライトプログラミングガイド



Smilebasic 講座 5 スプライトで遊ぶ Smilebasic



スプライトシート すべてのゲーム開発者が知るべき事実



画像ファイルの最適化とスプライト画像の作り方 さくらのナレッジ




スプライトシートの作り方とgifアニメーションについて アウトプット日記




スプライトのインポートと準備 Unity マニュアル




アイコン画像などをcssスプライトにまとめる方法 Rriver




Sprite の画像 写真素材 ベクター画像 Shutterstock



Cssスプライト自動生成ツールstitches Eyes Japan Blog



約5分でセラースプライトの使い方を徹底解説 画像例解説




身につけておきたいwebサイト高速化テクニック 6 Httpリクエスト数削減テクニック02 Css Sprite編 Developersio




Scratch スクラッチ でオリジナルの絵を使う方法 親子ではじめるプログラミング




アイコン画像などをcssスプライトにまとめる方法 Rriver




Amazon コカ コーラ スプライト 470mlpet 24本 スプライト 食品 飲料 お酒 通販



スプライト ストックフォトと画像 Getty Images




スプライトアニメーションはゲーム開発の超基本 Brewアプリケーション開発入門 5 Itmedia Mobile




ウェブページの読み込み高速化に効果的 Cssスプライト について オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc



Q Tbn And9gcrls Cgn5olbisukcmjanqna4rgyhayrbrr8w1ypkotaa Ajzma Usqp Cau



2dゲームを作成するためのアニメーション付きのフラッシュキャラクターのスプライトシート ゲーム キャラクター スプライト画像と Psd素材ファイルの無料ダウンロード Pngtree




Img要素でcss Spriteする方法 小粋空間




陽気な女の子ゲーム スプライトに適した横スクロール アクション 冒険とエンドレス ランナー ゲーム のイラスト素材 ベクタ Image



Unity スプライトで好きな画像を表示する方法




セラースプライト Sellersprite とは 登録方法や使い方を初心者でも分かりやすいように解説 学力なし学歴なし常識なしでも起業できる



スプライト スプライトリスト スクラッチのプログラミング入門



Cssスプライトで画像を円滑に表示させる Webクリエイターボックス




Cssでスプライトアニメーションの練習 1 シュウ Note




Sprite の画像 写真素材 ベクター画像 Shutterstock




Cssスプライトを使ってアイコンを表示する Graycode Html Css



Smilebasic 講座 5 スプライトで遊ぶ Smilebasic



スプライトの公式webサイト レモンとライムの瞬間爽快 スプライト飲まないと



スプライトの公式webサイト レモンとライムの瞬間爽快 スプライト飲まないと



Cssスプライト自動生成ツールstitches Eyes Japan Blog




2dスプライトアニメーション Godot Engine Stable の日本語のドキュメント




Cssスプライトって意味あるの Http 2になった時代に考察してみる My Terrace マイテラス



スプライトエディター Unity マニュアル




Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス




Scratch スクラッチ でオリジナルの絵を使う方法 親子ではじめるプログラミング




Enchant Jsで重要なスプライトとシーンを使うには Enchant Jsでhtml5 Javascriptゲーム開発入門 3 2 4 ページ It




画像ファイルの最適化とスプライト画像の作り方 さくらのナレッジ



1




Img要素でcss Spriteする方法 小粋空間




第4回 It講座 ゲームを作ってみよう 応用編



Cssスプライトで画像を円滑に表示させる Webクリエイターボックス




スプライトエディターの使い方 Uinty使い方ガイド




Scratch 効果でスプライトの見た目を変えてみよう 小 中学生向け 自習型 プログラミング学習教材 Progra Scratch動画



2dスプライトアニメーション Godot Engine Stable の日本語のドキュメント




新cmが話題沸騰中 はじける炭酸 スプライト コラボドリンクで猛暑を乗り越えろ 株式会社natty Swankyのプレスリリース




第4回 It講座 ゲームを作ってみよう 応用編




ゼロから学ぶ Css Sprite 1 3 Codezine コードジン




スプライトアニメーションはゲーム開発の超基本 Brew アプリケーション開発入門 5 1 3 ページ Monoist




Img要素でcss Spriteする方法 小粋空間



Unity スプライトで好きな画像を表示する方法




Img要素でcss Spriteする方法 小粋空間




Unity Spriteおよびrawimage 画像を読み込む方法 Cgメソッド



Css3アニメーションでスプライトアニメーションを作ってみる




Gulp Svgスプライト画像を自動で生成 複数のsvgアイコンを一つにまとめて背景画像にも対応 Qiita



Cssスプライトで画像を円滑に表示させる Webクリエイターボックス



スプライトシート生成 ウインドウ Optpix Help Center



Scratch スクラッチ でオリジナルのスプライトを作りたい ペイントエディタの使い方 知りたい プログラミングツール図鑑



Cssスプライト自動生成ツールstitches Eyes Japan Blog




Scratch スクラッチ でオリジナルのスプライトを作りたい ペイントエディタの使い方 知りたい プログラミングツール図鑑



モバイルアプリおよびゲームエンジン用アニメーションの書き出し



スプライト Unity マニュアル




第5回 It講座 ゲームを作ってみよう 実践編



スプライトの公式webサイト レモンとライムの瞬間爽快 スプライト飲まないと



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ



Css Sprite を自動生成する Gulp で作る Web フロントエンド開発環境 8 Psyence Media



Css スプライトのコードを簡単に生成 Qazqaz Note




Cssスプライトとは Ux Milk



スプライトシート すべてのゲーム開発者が知るべき事実



Adobe Animate Cc を使ったスプライトシートの書き出し方とは 株式会社lig


コメント
コメントを投稿